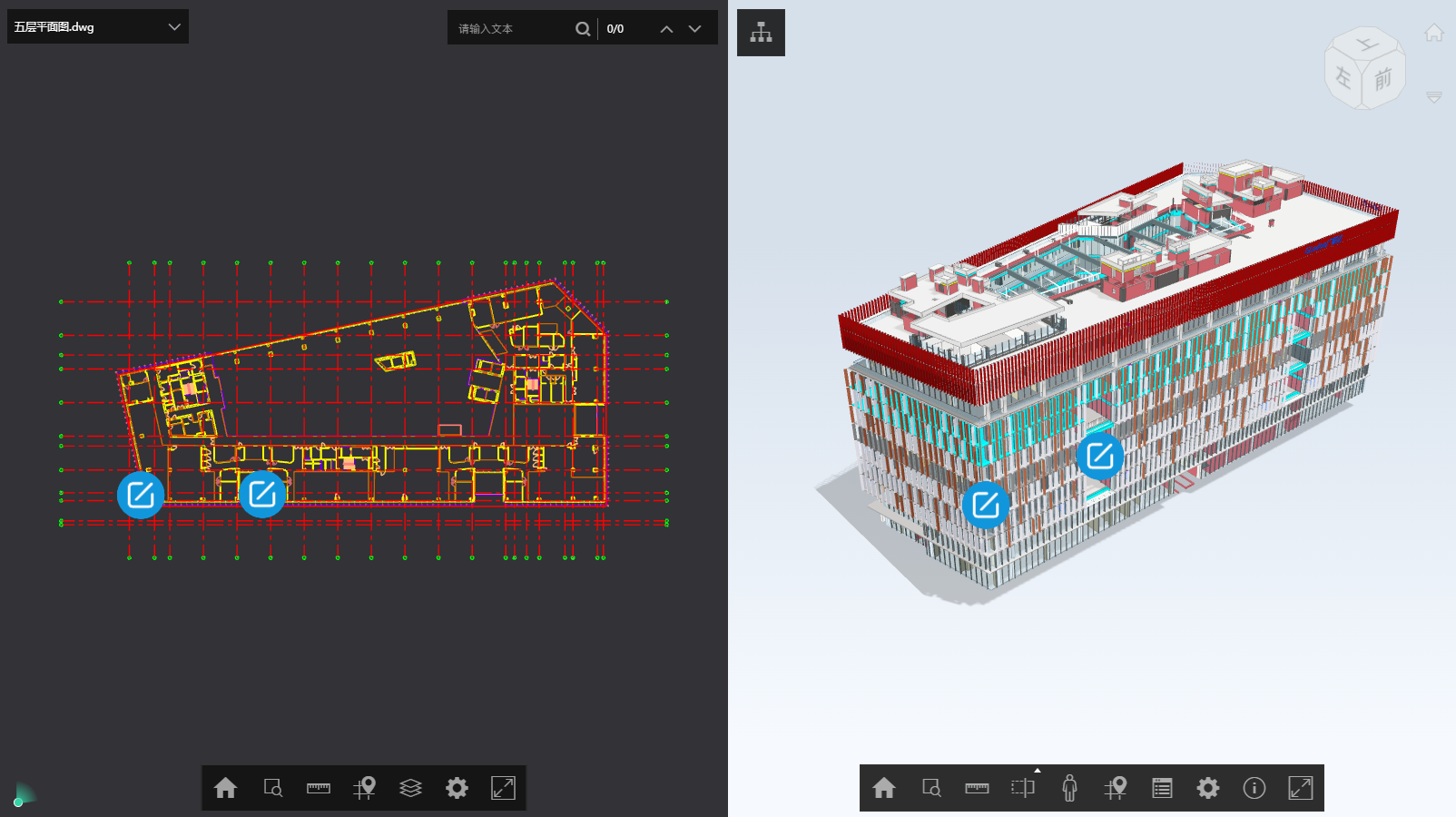
# 预览图模联动
通过图模联动编辑器完成图纸关联后,就可以进行图模联动的浏览了。图模联动应用提供了图纸切换、位置联动、相机标签等功能,同时开放了二三维位置换算等前端接口,开发者可以结合模型浏览 (opens new window)模块中的API进行功能扩展,实现二三维同步打标签、二三维同步批注等功能。

获取View Token、引用SDK、新建DOM元素等方法可以参考编辑图模联动,本教程不再赘述。
# 构造应用页面
首先需要构造组件管理器,构造完成后可以通过组件数据的View Token和组件类型加载图模联动组件。在组件加载完成后才可以构造图模联动应用,可以通过then()方法异步执行。
// 构造组件管理器的配置项
let managerConfig = new Glodon.Bimface.Module.ModuleManagerConfig();
// 构造组件管理器对象
moduleManager = new Glodon.Bimface.Module.ModuleManager(managerConfig);
// 加载组件
moduleManager.loadModule({
// 组件数据的View Token
viewToken: viewToken,
// 组件类型,"Linkage2D3D"为图模联动
moduleType: "Linkage2D3D"
}).then(() => {
// 构造图模联动应用的配置项
let appConfig = new Glodon.Bimface.Module.Linkage2D3D.WebApplicationConfig();
// 指定存放应用界面的DOM容器
appConfig.domElement = document.getElementById("domId");
// 构造图模联动应用
webApplication = new Glodon.Bimface.Module.Linkage2D3D.WebApplication(appConfig);
// 获取Viewer3D对象,获取后可以调用Viewer3D类下的方法
viewer3D = webApplication.getViewer3D();
// 获取ViewerDrawing对象,获取后可以调用ViewerDrawing类下的方法,需要在ViewerDrawing初始化完成后执行
webApplication.addEventListener(Glodon.Bimface.Module.Linkage2D3D.WebApplicationEvent.ViewerDrawingInitialized, () => {
viewerDrawing = webApplication.getViewerDrawing();
});
});
# 完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图模联动预览</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.buttons {
font-size: 0;
}
.button {
margin: 5px 0 5px 5px;
width: 100px;
height: 30px;
border-radius: 3px;
border: none;
background: #32D3A6;
color: #FFFFFF;
}
.main {
display: flex;
flex-direction: column;
overflow: hidden;
height: 100%;
}
#domId {
flex: 1;
}
</style>
<!-- 引用BIMFACE的JavaScript显示组件库 -->
<script src="https://static.bimface.com/api/BimfaceSDKLoader/BimfaceSDKLoader@latest-release.js"></script>
</head>
<body>
<div class='main'>
<!-- 定义DOM元素,用于在该DOM元素中显示图模联动 -->
<div id="domId"></div>
</div>
<script type="text/javascript">
// 声明变量
let moduleManager;
let webApplication;
let moduleDataId = "2502933573946112";
let viewToken = "5789250cb0624f148e120e000482ecb7";
// 构造组件管理器的配置项
let managerConfig = new Glodon.Bimface.Module.ModuleManagerConfig();
// 构造组件管理器对象
moduleManager = new Glodon.Bimface.Module.ModuleManager(managerConfig);
// 加载组件
moduleManager.loadModule({
// 组件数据的View Token
viewToken: viewToken,
// 组件类型,"Linkage2D3D"为图模联动
moduleType: "Linkage2D3D"
}).then(() => {
// 构造图模联动应用的配置项
let appConfig = new Glodon.Bimface.Module.Linkage2D3D.WebApplicationConfig();
// 指定存放应用界面的DOM容器
appConfig.domElement = document.getElementById("domId");
// 构造图模联动应用
webApplication = new Glodon.Bimface.Module.Linkage2D3D.WebApplication(appConfig);
// 获取Viewer3D对象,获取后可以调用Viewer3D类下的方法
viewer3D = webApplication.getViewer3D();
// 获取ViewerDrawing对象,获取后可以调用ViewerDrawing类下的方法,需要在ViewerDrawing初始化完成后执行
webApplication.addEventListener(Glodon.Bimface.Module.Linkage2D3D.WebApplicationEvent.ViewerDrawingInitialized, () => {
viewerDrawing = webApplication.getViewerDrawing();
});
});
</script>
</body>
</html>